A blog about technology, Internet, social media, blogging tips, seo tips, computer tips and tricks, earning money online, etc.
Get Serial Number You Need Easily
Google is most useful website in the web. It can perform all tasks
for you very easily. Only you need to do is just typing in the Google
search box and press enter. You can find here every solution of your
life. Are you suffering from anxiety? Just open Google.com and search
"How to recover from anxiety?". It will come up with many solutions for
you. Do you use computer regularly? Then definitely you need various
softwares to run perform various tasks. Some softwares are free and but
for some softwares you need to pay to get serial numbers so that you can
use them without any intervention. So how will you get serial number?
You can search in Google for serial number.
Tips To Improve Your Alexa Traffic Rank
All webmasters knows that how much important is their site ranking. They knows it very well that a good ranking will return them a good amount of traffic to their websites. Here in this post I will give you some tips and tricks to improve your Alexa ranking.
What is Alexa?
Before you improve your alexa ranking, let us discuss about what is Alexa exactly. Alexa is a website that gives every site a rank on the world wide web. The calculation of ranking is done on the basis of traffic to the site. The site having lower Alexa Rank is considered better than site having higher Alexa Rank. That means site having Alexa Rank # 1 is the best site according to Alexa Ranking.
Here is the Tips To Improve Your Alexa Traffic Rank :-
1) Publish Good Posts Regularly
Update your site regularly with unique posts. The more you write, the more will be the number of visitors to your site.
2) Verify Your Ownership On Alexa.com
Create an account on Alexa.com and add your site. After adding your site will have to verify your ownership by adding a META tag code.
3) Install Alexa Toolbar
Download and install Alexa toolbar in your browser. Click on the link to download the Alexa Toolbar . This toolbar will show you the trending topics and pages on the web. This toolbar will also show the alexa rank of every site that you visit.
4) Use Alexa Widget On Your Website/Blog
Alexa widget shows your Alexa Rank. Put this widget on your site so that you dont have to go to alexa website everytime for checking your rank.
5) Get Review About Your Website on Alexa
Asked your visitors and friends to leave a positive comment about your site on alexa.com. This will improve your site's reputation and thereby your rank.
6) Get More Alexa Site Links
Create more backlinks to your site. Leave comments on other good sites, participate in forums and communities with your site address. This will not only improve your alexa rank, it will also improve your pagerank and traffic
7) Increase Your Visitors Globally
Try to get traffc from all over the world. Do not concentrate for traffic from your region only. Write posts that relates to worldwide.
8) Write Good Posts About Alexa
Write something good about Alexa in your blog. May be this can result in some good for you in return.
This are the ways by which you can improve Alexa Rank of your site. You can share your alexa ranking in the comment box.
Thanks.
What is Alexa?
Before you improve your alexa ranking, let us discuss about what is Alexa exactly. Alexa is a website that gives every site a rank on the world wide web. The calculation of ranking is done on the basis of traffic to the site. The site having lower Alexa Rank is considered better than site having higher Alexa Rank. That means site having Alexa Rank # 1 is the best site according to Alexa Ranking.
Here is the Tips To Improve Your Alexa Traffic Rank :-
1) Publish Good Posts Regularly
Update your site regularly with unique posts. The more you write, the more will be the number of visitors to your site.
2) Verify Your Ownership On Alexa.com
Create an account on Alexa.com and add your site. After adding your site will have to verify your ownership by adding a META tag code.
3) Install Alexa Toolbar
Download and install Alexa toolbar in your browser. Click on the link to download the Alexa Toolbar . This toolbar will show you the trending topics and pages on the web. This toolbar will also show the alexa rank of every site that you visit.
4) Use Alexa Widget On Your Website/Blog
Alexa widget shows your Alexa Rank. Put this widget on your site so that you dont have to go to alexa website everytime for checking your rank.
5) Get Review About Your Website on Alexa
Asked your visitors and friends to leave a positive comment about your site on alexa.com. This will improve your site's reputation and thereby your rank.
6) Get More Alexa Site Links
Create more backlinks to your site. Leave comments on other good sites, participate in forums and communities with your site address. This will not only improve your alexa rank, it will also improve your pagerank and traffic
7) Increase Your Visitors Globally
Try to get traffc from all over the world. Do not concentrate for traffic from your region only. Write posts that relates to worldwide.
8) Write Good Posts About Alexa
Write something good about Alexa in your blog. May be this can result in some good for you in return.
This are the ways by which you can improve Alexa Rank of your site. You can share your alexa ranking in the comment box.
Thanks.
Top Android Apps For Social Networking
The demand of android run smartphones is increasing very rapidly. Lots of free useful apps available for android smartphone users. Users can easily download freely available apps from Google Play store. Android Smartphones are also very useful for social networking. There are many useful social networking applications developed for android system. Here I am listing my Top 5 Android Apps For Social Networking.
1) Facebook Android Apps - Facebook for Android is the best application built in Android for connecting with your friends on Facebook. Using this app you can chat with our friends, update your status, check your profile, send messages and many things on Facebook. Facebook chat android app is another application by which you can directly start chatting with your friends.
2) Nimbuzz Android App - Nimbuzz is an application used for free calling, free messaging and chatting with friends who are using Facebook, skype, myspace, google talk etc. It has been quite popular on java phones. Now Nimbuzz is also available for Android phones.
3) Ebuddy Android App - Ebuddy has made instant messaging very easy. It is an all in one application that helps you in connecting to the world’s most popular Instant Messaging services. You can Chat with multiple MSN, Facebook, Yahoo, AIM, ICQ, GTalk & MySpace accounts.
4) Twitter Android Apps - A number of twitter applications are available for Android mobile phones. The Official Twitter Application is the best among them and users can tweet with a single click. Tweetcaster and Twidroyd are also good and many users are using these apps for tweeting purpose.
5) Anypost Android App - This single Android Application can be used for posting to sites like Twitter, Facebook, MySpace, and more other social networking sites with ease. This way by using this app we can save our time and post to all social networking sites at a single click.
In addition to these apps there are many other social networking applications for android that can be very useful to you.
You can add up more apps in your list. Please write your favourite Android App for social networking in comment box.
1) Facebook Android Apps - Facebook for Android is the best application built in Android for connecting with your friends on Facebook. Using this app you can chat with our friends, update your status, check your profile, send messages and many things on Facebook. Facebook chat android app is another application by which you can directly start chatting with your friends.
2) Nimbuzz Android App - Nimbuzz is an application used for free calling, free messaging and chatting with friends who are using Facebook, skype, myspace, google talk etc. It has been quite popular on java phones. Now Nimbuzz is also available for Android phones.
3) Ebuddy Android App - Ebuddy has made instant messaging very easy. It is an all in one application that helps you in connecting to the world’s most popular Instant Messaging services. You can Chat with multiple MSN, Facebook, Yahoo, AIM, ICQ, GTalk & MySpace accounts.
4) Twitter Android Apps - A number of twitter applications are available for Android mobile phones. The Official Twitter Application is the best among them and users can tweet with a single click. Tweetcaster and Twidroyd are also good and many users are using these apps for tweeting purpose.
5) Anypost Android App - This single Android Application can be used for posting to sites like Twitter, Facebook, MySpace, and more other social networking sites with ease. This way by using this app we can save our time and post to all social networking sites at a single click.
In addition to these apps there are many other social networking applications for android that can be very useful to you.
You can add up more apps in your list. Please write your favourite Android App for social networking in comment box.
How To Add Code Box Area In Blogger Posts
It is good to have a code box area in your blogger posts if your blog is about blogger tutorials, blogger widgets, blogger templates or it deals with any kind of blog customization. It will become easy for anybody to locate the html code and easily copy and paste the code for using it. It will also give a well organised look to your blog posts. Just read and follow all the steps given below to get this function in your blogger blog for each post.
Step1: Log in to your blogger account. Go to Dashboard >> Template.
Step2: Click on the Customize.
Step3: GO to Advanced >> Add CSS.
Step4: Copy and Paste the following code in the Add CSS section.
Step5: Now whenever you are composing new post , just select HTML section and paste the following code.
<div class="code">
Paste your code
</div>
Step6: Go to Compose mode. Replace Paste your code with your code. Complete your post and publish it.
Step1: Log in to your blogger account. Go to Dashboard >> Template.
Step2: Click on the Customize.
Step3: GO to Advanced >> Add CSS.
Step4: Copy and Paste the following code in the Add CSS section.
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
Step5: Now whenever you are composing new post , just select HTML section and paste the following code.
<div class="code">
Paste your code
</div>
Step6: Go to Compose mode. Replace Paste your code with your code. Complete your post and publish it.
Recent Comments Widget With Avatars
Today I am sharing an script for Recent Comments With Avatars that you can also use as a widget in your blog sidebar or footer. The main feature of this widget is the avatars of commentors. Look of the widget is cool and awesome. Check out the screenshot of the Recent Comments widget With Avatars that I am using in this Blogger blog.
Isn't it awesome???
1) Login in to your blogger account and go to your blogger Dashboard.
2) Go to layout secton and click on Add Gadget option where you want to show the widget.
3) Select the HTML/Javascript option.
4) Give a title name to your widget and add the following code in the content field.
You can change the values like number of comments, size of the avatar image, number of characters.
Replace yourblog with the name of your blog
5) Click Save and refresh your blog. Its all done.
Isn't it awesome???
Procedure to get Recent Comments Widget With Avatars in your blog
1) Login in to your blogger account and go to your blogger Dashboard.
2) Go to layout secton and click on Add Gadget option where you want to show the widget.
3) Select the HTML/Javascript option.
4) Give a title name to your widget and add the following code in the content field.
<style type="text/css"> ul.w2b_recent_comments { list-style: none; margin: 0; padding: 0; } .w2b_recent_comments li { background: none !important; margin: 0 0 6px !important; padding: 0 0 6px 0 !important; display: block; clear: both; overflow: hidden; list-style: none; } .w2b_recent_comments li .avatarImage { padding: 3px; background: #fefefe; -webkit-box-shadow: 0 1px 1px #ccc; -moz-box-shadow: 0 1px 1px #ccc; box-shadow: 0 1px 1px #ccc; float: left; margin: 0 6px 0 0; position: relative; overflow: hidden; } .avatarRound { -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; } .w2b_recent_comments li img { padding: 0px; position: relative; overflow: hidden; display: block; } .w2b_recent_comments li span { margin-top: 4px; color: #666; display: block; font-size: 12px; font-style: italic; line-height: 1.4; } </style> <script type="text/javascript"> //<![CDATA[ // Recent Comments Settings var numComments = 3, showAvatar = true, avatarSize = 40, roundAvatar = true, characters = 40, showMorelink = false, moreLinktext = "More »", defaultAvatar = "http://www.gravatar.com/avatar/?d=mm", hideCredits = true; //]]> </script> <script type="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/w2b recent comments with avatars.js"></script> <script type="text/javascript" src="http://yourblog.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
You can change the values like number of comments, size of the avatar image, number of characters.
Replace yourblog with the name of your blog
5) Click Save and refresh your blog. Its all done.
How To Get More Traffics To Your Blog
Every blogger wants more and more visitors to their blogs. Only excellent writing would not draw you mass visitors to your blog. You need to promote your blog too to get more traffics to your blog. Also it depends a lot on your blog outlook and design. But above all the blog content is the main factor that will draw you large traffics to your blog. Earlier I discussed about this topic and wrote about some ways to promote your blog. To read my previous writing about ways of promoting blog for more traffics, go to the link -
5 Ways Of Promoting Your Blog For More Traffics
Today I am adding few more points here in this post. Follow these points intelligently and you would definitely gonna experience increase in number of hits to your blog.
Choose keywords in your article very wisely. Keywords in your article matters a lot in SEO. Use any SEO keyword research tool.
Adding your blog URL as email signature is very intelligent idea.
Don't try to make your blog design too complicated. This may lead your visitors getting confused and they will never ever visit your blog again.
You should always focus on writing quality content. Always Keep in your mind that "Content is the King".
5 Ways Of Promoting Your Blog For More Traffics
Today I am adding few more points here in this post. Follow these points intelligently and you would definitely gonna experience increase in number of hits to your blog.
1) Choose Your Words Wisely (SEO)
Choose keywords in your article very wisely. Keywords in your article matters a lot in SEO. Use any SEO keyword research tool.
2) Put your blog URL in your email signature
Adding your blog URL as email signature is very intelligent idea.
3) Keep your blog Simple and Eye-catching.
Don't try to make your blog design too complicated. This may lead your visitors getting confused and they will never ever visit your blog again.
4) Write quality content
You should always focus on writing quality content. Always Keep in your mind that "Content is the King".
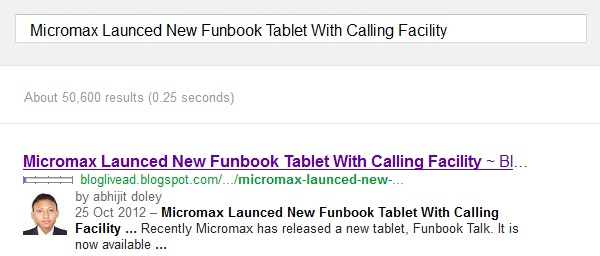
How To Display Your Profile Picture In Google Search Results
Do you know you can display your image next to the links of your website or blog on search results page? Earlier this feature was only limited to few reserved users of Google. Now everyone who owns blog or website can use this feature. The main advantage of using this feature is that more visitors will be attracted to your pages and there will be a big rise in click ratio of your pages as visitors will prefer your blog.
You will need :-
A Google Plus Account
An About Me page on your blog.
Now you can follow the steps given below :-
1) On your blog or website header or footer or sidebar add this link,
<a href="https://plus.google.com/GOOGLE+ ID"
rel="author" target="_blank"> Join me on Google+</a>
Replace GOOGLE+ ID with your Google+ profile id.
2) In your About Me page, add the link given below anywhere you want,
<a href="https://plus.google.com/GOOGLE+ ID"
rel="me" target="_blank"> My Google Profile</a>
Replace GOOGLE+ ID with your Google+ profile id.
3) Go to your Google+ profile and click the “Edit Profile” button
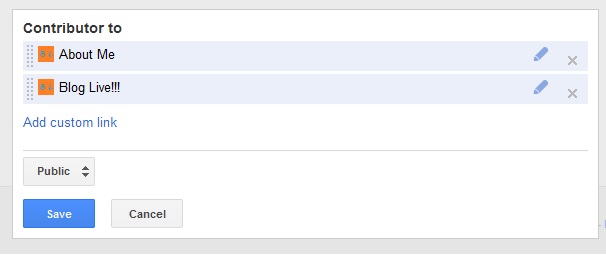
Go to About tab and click on 'Contributer to' field.
Add your Blog/site homepage URL and also the URL of your About page.
4) Go to http://profiles.google.com/me/plusones.
Click Edit Profile.
Check the Show this tab on my profile checkbox.
Next Upload a quality Profile Pic of your self . Your image will look best if it is 150px by 150px in size.
Finally Save your profile.
It will take few days (around 2-5 days) to show up your photo and name next to the links of your website or blog on search results.
You will need :-
A Google Plus Account
An About Me page on your blog.
Now you can follow the steps given below :-
1) On your blog or website header or footer or sidebar add this link,
<a href="https://plus.google.com/GOOGLE+ ID"
rel="author" target="_blank"> Join me on Google+</a>
Replace GOOGLE+ ID with your Google+ profile id.
2) In your About Me page, add the link given below anywhere you want,
<a href="https://plus.google.com/GOOGLE+ ID"
rel="me" target="_blank"> My Google Profile</a>
Replace GOOGLE+ ID with your Google+ profile id.
3) Go to your Google+ profile and click the “Edit Profile” button
Go to About tab and click on 'Contributer to' field.
Add your Blog/site homepage URL and also the URL of your About page.
4) Go to http://profiles.google.com/me/plusones.
Click Edit Profile.
Check the Show this tab on my profile checkbox.
Next Upload a quality Profile Pic of your self . Your image will look best if it is 150px by 150px in size.
Finally Save your profile.
It will take few days (around 2-5 days) to show up your photo and name next to the links of your website or blog on search results.
Subscribe to:
Posts (Atom)
-
HeartATech
Copyright©2012 HeartATech. Articles cannot be reproduced without permission from the author.
Powered by Blogger