A blog about technology, Internet, social media, blogging tips, seo tips, computer tips and tricks, earning money online, etc.
How To Use HTML Code Inside Blog Post In Blogger
Steps To Use HTML Code Inside Blog Post In Blogger:-
1. Instead of writing your codes directly in your Blogger post editor, write your codes in any text editor. I use Microsoft Word.
2. Replace
"<" with "<"
and
">" with ">"
To do this task easily use the Find and Replace feature of your text editor.
3. Now you can copy and paste the codes in the Blogger post editor.
Alternatively, you can also use online HTML encoder-decoder tools provided by various websites. I am providing link to one of such website that provides online HTML encoding-decoding services which I got on google search.
http://htmlentities.net/
Happy blogging :)
How To Submit Blogger Blog To Bing And Yahoo
1--> Login to Bing Webmaster with your Hotmail account. If you dont have an account then signup for an account.
2--> Enter your blogger blog URL in Add a Site box and click on Add.
3--> Enter sitemap as http://your-blog-name.blogspot.com/feeds/posts/default
5--> Now you are given 3 options to verify your site.
- Option 1: Place an XML file on your web server
- Option 2: Copy and paste a <meta> tag in your default webpage
- Option 3: Add CNAME record to DNS
6--> Go to your blogger Admin page > Template > Edit HTML.
Ctrl + F and find </head> and paste the <meta> tag above/before it. Click on Save Template
7--> Click on Verify and your site is verified. It will take some days to indexed your site's URLs
Post Title Followed By Blog Title
By default your Blogger blog title appears first followed by your post title in search engines. People always search for more specific contents. And because of this reason there are more chances of overlooking of your website link by visitors even if your link is at the top of the search results of search engines. To increase click conversion of your links, display your post title first followed by your blog title because it is the post title that gives visitors an idea about what the post is all about and what contents the post is containing. It will surely help in attracting visitors eyes to your links to a large extent. In this post I will show you how to implement it by using a small piece of code in your blogger template.
1) Login to your Blogger account
2) Go to Blogger Admn Page > Template > Click on Edit HTML >Click on Proceed
3) At the top of your template you would find a piece of code similar to the codes given below.
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
4) Replace the line
<title><data:blog.pageTitle/></title>with the code below.
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
5) Its all done. Now your post title will appear first followed by the blog title.
Add Mashable Like Social Media Widget
Many bloggers have already added this widget in their blog. If you want to add this widget in your blog then follow the steps that includes mere copy and paste task. Here is the complete steps to be taken to get the mashable like social media widget in your blogger blog.
1) Login to your Blogger account.
2) Go to Blogger Admin Page > Layout
3) Click on Add a Gadget and select HTML/Javascript.
4) Copy-paste the code given below in notepad:
Now look after the following things that are given below:-
Replace YOURFACEBOOKUSERNAME with your Facebook username.
Replace YOURTWITTERUSERNAME with your twitter username.
Replace YOURFEEDBURNERTITLE with your Feedburner title. Your Feedburner title is the word added at the end of your Feedburner link. Example: http://feeds.feedburner.com/YourFeedBurnetTitle
Replace YOURRSSFEEDLINK with your feedburner link.
Replace YOURLINKEDINPROFILELINK with your Linkedin profile link.
Replace YOURGOOGLE+PROFILELINK with your Google Plus profile link.
After replacing all these parameters mentioned above, copy and paste the final codes from your notepad to the HTML-Javascript section.
5) Click Save and get your Mashable like social media widget.
Contact me if you want to more about it or if you are facing some problem in the steps. Just throw a comment in the comment box, I will be there.
For this wonderful social media widget, all credits goes to the man behind mashable.com.
How To Create A New Page In Blogger
Let's now come to the point. The reason of writing this post is to help you in creating new pages in Blogger blogs. If you are a newbie and don't know how to create a page in Blogger blogs then read this post. I am creating a sample page to show you the whole process.
Steps To Create A New Page In Blogger:
1) Login to your Blogger account.
2) Go to Blogger Admin>Pages
3) Click on New page
4) Select Blank page
5) Page Editor will come up. Enter page title in page title section and write your content in the content box. There you can see a editor menu bar that will help you in styling your content. For example you can change text fonts, choose text colours, make text bold, italics etc . You can also put links or images in your content.
5) After you are done with editing your content, click on Publish to create your new page.
My sample page look like this:
You can put the link of your new page anywhere in the blog where you want to show the link to your readers. The best position for putting the link of your pages are position above header and position below header because it will be more visible to your visitors. So this is how you can create new pages in Blogger blog. For more tips and tricks keep visiting bloglivead.blogspot.com regularly. You can also like my facebook page for getting all the latest updates. URL of my facebook page is - facebook.com/BlogLive123
Add A Contact Form In Your Blogger Blogspot
It is easy to create contact form in wordpress blogs. Blogger don't have such feature but good news is that you can create contact form in Blogger by adding some piece of codes. There are many websites providing this kind of services. Emailmeform.com is one of such website that provides this kind of service. Emailmeform provides free code for using a contact form. This tutorial will help you to create a contact form page in blogger.
Steps To Add A Contact Form In Your Blogger Blog
1) Sign up for a free account at emailmeform
2) Once you done with regstration process, click on the "Add Form" button.
3) A popup window wll come up to show you two options:
a) You can go to template section and choose from a list of pre-made forms.
b) Or you can go to form builder to create your own form.
4) I would prefer to create my own form. Choose the form builder option.
5) Choose parameters you need in your contact form.
I have selected Name, Website, Email, File Upload and Paragraph text.
I have changed field Label of "Paragraph Text" to "Message"
7) Now my form looks like this:
8) Now click on the Form Title to give title to your form and add some descrption or you can uncheck tick if you dont need this. I have uncheck this parameter. Click Save button.
9) A popup wndow will come up like this:
Choose the second option and add a recipient email ID.
8) Again a popup window will show up choose the third option.
9) In Form manager Click Code and Choose the "HTML Only" option and copy the code.
11) Paste the code to your newly created blogger page and you are done. To know how to create blogger page read How To Create A New Page In Blogger.
How To Add Or Change Favicon On Blogger
Blogger also allow its users to remove or change their blog's favicon anytime. This favicon can be a unique identity of your blog. So design your favicon and add new favicon in your blog. Above picture illustrates the difference between the default Blogger favicon and self designed favicon. Build a impressive and unique favicon for your blog. This tutorial is for helping you in removing default Blogger favicon and adding your self designed favicon. You should be ready with your self designed favicon before applying this change in your blog.
Steps To Add Or Change Favicon On Blogger:
1) Log in to your blogger account.
2) Go to Blogger Admin>Layout
3) Click on the Edit link on the "Favicon" setting.
4) A popup window will open from where you can browse to your favicon image kept in your hard drive to replace the default favicon image. Click on browse and select the favicon file from your computer hard drive. Always remember that favicon file must be a square image, file must be in .ico file extension and file must be less than 100 KB in size.
5) Click on Save button and open your site to see the change.
Now you got your self designed favicon in your blog. How it feels to have your own favicon of your blog???
How To Submit Blogger Sitemap To Google Webmaster
Today I am going to show you how you can submit your Blogger blog to the giant search Engine - Google. Google is the most popular search engine and number of webpages indexed by Google is uncountable. To make Google find, index and rank your site you need to submit your sitemap of your site to Google Webmaster Tools. Google Webmaster is a good SEO tool to use. You could also keep track of your sites statistics with the help of Google Webmaster Tools. As a new blogger you may not know how to submit your blogger sitemap to Google Webmaster Tools. Here I am to help you.
Steps To Submit Blogger Sitemap To Google Webmaster:-
1) Go to http://www.google.com/webmasters/
2) Sign in to Webmaster Tools with your gmail id and password
3) You can see now a thumbnail and a link of your site. Click on the anyone of them to go to Dashboard of Webmaster Tools.
4) Click on Sitemaps
5) Click on ADD/TEST SITEMAP
Use http://YOURBLOGNAME.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500 as your blogger sitemap
where red section is the name of your blog
Copy and paste the blue section of your sitemap in the space provided.
6) Click on Submit Sitemap and refresh the page
Your webpages are submitted and waiting to be indexed.
When you login to your Google Webmaster some days later, you should be able to see the indexed pages and statistics of your blogger. Hope this helped you.
How To Add A Widget Of Social Media Sharing Buttons
Steps To Add A Widget Of Social Media Sharing Buttons
1) Log in to your blogger account.
2)Go to Blogger Admin > Layout > Click on Add a Gadget.
3) Select HTML/Javascript in Add a Gadget window.
4) Copy and paste the given code below in the content box.
5) Click on Save button. Now you got that widget in your blog.
You can add this widget anywhere you want. Choose the buttons of your favourite social networking sites. Your visitors will definitely share your post if they like your posts.
Here in my blog, you can find some different widgets too for social media sharing.
How To Add Meta Tags Description To Blogger Without Editing HTML code
This tutorial will help you to add meta tags description to blogger without editing your HTML code. This is a good SEO technique. So try this in your blogger blog. If you don't know the procedure to follow then read the steps given below. I am giving you the step by step procedure just for the sake of helping you.
Steps To Add Meta Tags Description To Blogger Without Editing HTML code
1) Log in to your blogger account.
2) Go to Blogger Admin>Settings>Search Settings
3) Under Meta tags Description option, click on edit and choose Yes to Enable search description and write description of your blog in not more 150 characters. Fill the column with perfect description of your blog..
4) Click on Save changes
5) Now when you make a Post, you can set the Meta Description from the Post Editor’s
Your post will appear in search engines according to what you have filled in the Search Description column. So fill up this column very wisely so that more visitors gets attracted to your blog.
Hope you like this new feature that Blogger has introduced.
How To Add Meta Tag In Blogger
For Wordpress blogs there are many plugins available for SEO. In wordpress blog you can download plugins by which you can add meta tags very easily. But for Blogger blog, no such plugins has been built till now. That does not mean that you can not add meta tag in Blogger blog or adding meta tag in Blogger blog is a very difficult task. Lets make it easy. You can add meta tag in your Blogger blog by adding few lines in the HTML section of your blog. I am elaborating the whole process in steps. Just follow the steps given below.
1) Log in to your blogger account.
2) Go to Blogger Admin--->Template--->Click on Edit HTML
3) Click on Proceed button.
4) Press Ctrl+F and search for tag
5) Below the tag, paste the following codes:-
<b:if cond='data:blog.url == data:blog.homepageUrl'>
ADD CODE FOR YOUR META-TAG HERE
</b:if>
6) Replace the blue line with the following codes:-
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
7) Replace the red lines with the parameters.
8) Click on Save Template and you just added meta tags in your html code of your Blogger.
That was easy. Hope you like it. Meta tags are very much important for search engine optimizaton. Choose your keywords intelligently and have a perfect description for your blog. After adding meta tags, blog will definitely get more help from search engines in terms of blog hits. Experience the difference. Happy blogging :))
How To Install A Blogger Template
After downloading the template follow the steps given below to install the blogger template. Before applying any changes it is advisable to save your current template in your computer harddisk so that in case of any problem you can always get back your old template successfully.:
Steps To Install A Blogger Template
1: First of all download the Blogger template from a website providing free Blogger templates to your PC and unzip it.
2: Log in to your blogger account.
3: Go to Blogger Admin>Template>Click on Backup/Restore.
4: Click on Browse button and Go to the folder where you downloaded and unzipped the template files.
5: The folder has a XML file. Select the XML file .
6: Click Upload button and wait till it is uploaded completely .
It's all done. Check your blog template.
So why we use same template that many other bloggers are using. If you know coding then it is advisable to make your own blog template. Be unique and have unique template for your blog just like your unique personality. Happy blogging!!!
How To Add Floating Social Media Buttons
It is not an hard task to add this widget in your blog. You have to just copy and paste some piece of codes in your blog. I am here to guide you in achieving this one without any mistake. All the steps for this task are given below. Just follow the steps carefully to get the floating social media button in your blog.
Steps To Add Floating Social Media Buttons
1) Log in to your blogger account.
2) Go to Blogger Admin >> Layout >> Click on Add a Gadget
3) Select HTML/Javascript in Add a Gadget window.
4) Copy and paste the given code below in the content box
Click Save button and you have done it.
You can adjust the position of the this widget where you want this widget to be appeared.
In addition to this you can also add some more buttons of social networking sites. This widget is not only useful one but also great and amazing in look-wise.
Don't hesitate to ask any query. If you are facing any kind problem ask me. It will be my pleasure to answer your quieres.
Enjoy the great experience of social media sharing of your blog posts!!!
How To Add Facebook Like Button To Blogger Blog Posts
You can add facebook like button in your Blogger blog posts. Adding this facebook like will definitely increase your blog's popularity to a great extent. I am going to give you step by step instructions to add facebook like button in your every blog posts just below your blog posts title. Save your template before doing it so that in case of any error you can recover your template easily. Carefully follow the steps given below.
Steps To Add Facebook Like Button To Blogger Blog Posts
1) Log in to your blogger account.
2) Go to Blogger Admin-->Template-->Click on Edit HTML
3) Click on Proceed
3) Check Expand Widget Templates.
4) Press CTRL+F and find following code
5) After that paste the following code before the above given code.
6) Click on Save Template.
Now you can see facebook like button below blog posts title on your every blog posts. You can also add this button anywhere you like. Alongside this facebook like button you can also add other social button.
If you are facing any problem in adding this code in your blog then asked me, I would definitely help you.
Dont forget to like my post before leaving this page. Thanks.
How To Remove Blogger Navbar
Are you feeling very uneasy because of this navbar appearing in your blog? Are you searching for a solution to remove this navbar completely from your Blogger blog? Then you are in the right place my friend.
This tutorial will guide you to complete steps so that you can remove this navbar completely from your Blogger blog. Don't think that this is gonna be a very complicated process and you are gonna mess up with your blog while doing it. This is a very easy process. So you don't have to worry about it. You don't have to go to Edit HTML section for achieving it. You just have to paste a simple CSS code to achieve it.
Steps To Remove Blogger Navbar:-->
1) Log in to your blogger account.
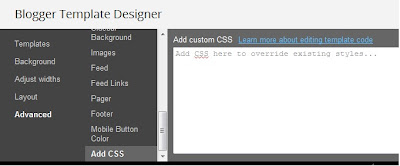
2) Go to your Blogger admin page>Template>Click on Customize
3) Go to Advance>Add CSS
.
4) Paste the following code in the Add custom CSS field and click on Apply to blog
Thats it, Blogger Navbar has been removed completely from your blog. Refresh your blog to check it. Now I guess you are feeling quite happy with your blog's outlook.
For more Blogger tips and tricks, blog customizations, click on Blogger Tutorials and for blogger widgets, click on Blogger Widgets . Keep visiting my blog for more tips and tricks .
-
HeartATech
Copyright©2012 HeartATech. Articles cannot be reproduced without permission from the author.
Powered by Blogger