A blog about technology, Internet, social media, blogging tips, seo tips, computer tips and tricks, earning money online, etc.
Post Title Followed By Blog Title
By default your Blogger blog title appears first followed by your post title in search engines. People always search for more specific contents. And because of this reason there are more chances of overlooking of your website link by visitors even if your link is at the top of the search results of search engines. To increase click conversion of your links, display your post title first followed by your blog title because it is the post title that gives visitors an idea about what the post is all about and what contents the post is containing. It will surely help in attracting visitors eyes to your links to a large extent. In this post I will show you how to implement it by using a small piece of code in your blogger template.
1) Login to your Blogger account
2) Go to Blogger Admn Page > Template > Click on Edit HTML >Click on Proceed
3) At the top of your template you would find a piece of code similar to the codes given below.
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
4) Replace the line
<title><data:blog.pageTitle/></title>with the code below.
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
5) Its all done. Now your post title will appear first followed by the blog title.
Add Mashable Like Social Media Widget
Many bloggers have already added this widget in their blog. If you want to add this widget in your blog then follow the steps that includes mere copy and paste task. Here is the complete steps to be taken to get the mashable like social media widget in your blogger blog.
1) Login to your Blogger account.
2) Go to Blogger Admin Page > Layout
3) Click on Add a Gadget and select HTML/Javascript.
4) Copy-paste the code given below in notepad:
Now look after the following things that are given below:-
Replace YOURFACEBOOKUSERNAME with your Facebook username.
Replace YOURTWITTERUSERNAME with your twitter username.
Replace YOURFEEDBURNERTITLE with your Feedburner title. Your Feedburner title is the word added at the end of your Feedburner link. Example: http://feeds.feedburner.com/YourFeedBurnetTitle
Replace YOURRSSFEEDLINK with your feedburner link.
Replace YOURLINKEDINPROFILELINK with your Linkedin profile link.
Replace YOURGOOGLE+PROFILELINK with your Google Plus profile link.
After replacing all these parameters mentioned above, copy and paste the final codes from your notepad to the HTML-Javascript section.
5) Click Save and get your Mashable like social media widget.
Contact me if you want to more about it or if you are facing some problem in the steps. Just throw a comment in the comment box, I will be there.
For this wonderful social media widget, all credits goes to the man behind mashable.com.
How To Create A New Page In Blogger
Let's now come to the point. The reason of writing this post is to help you in creating new pages in Blogger blogs. If you are a newbie and don't know how to create a page in Blogger blogs then read this post. I am creating a sample page to show you the whole process.
Steps To Create A New Page In Blogger:
1) Login to your Blogger account.
2) Go to Blogger Admin>Pages
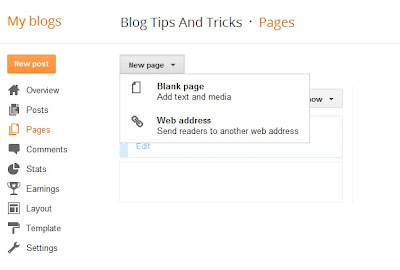
3) Click on New page
4) Select Blank page
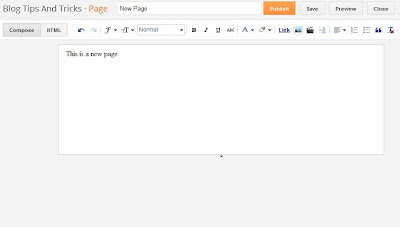
5) Page Editor will come up. Enter page title in page title section and write your content in the content box. There you can see a editor menu bar that will help you in styling your content. For example you can change text fonts, choose text colours, make text bold, italics etc . You can also put links or images in your content.
5) After you are done with editing your content, click on Publish to create your new page.
My sample page look like this:
You can put the link of your new page anywhere in the blog where you want to show the link to your readers. The best position for putting the link of your pages are position above header and position below header because it will be more visible to your visitors. So this is how you can create new pages in Blogger blog. For more tips and tricks keep visiting bloglivead.blogspot.com regularly. You can also like my facebook page for getting all the latest updates. URL of my facebook page is - facebook.com/BlogLive123
Add A Contact Form In Your Blogger Blogspot
It is easy to create contact form in wordpress blogs. Blogger don't have such feature but good news is that you can create contact form in Blogger by adding some piece of codes. There are many websites providing this kind of services. Emailmeform.com is one of such website that provides this kind of service. Emailmeform provides free code for using a contact form. This tutorial will help you to create a contact form page in blogger.
Steps To Add A Contact Form In Your Blogger Blog
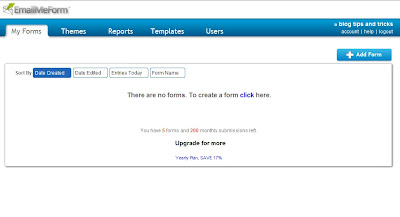
1) Sign up for a free account at emailmeform
2) Once you done with regstration process, click on the "Add Form" button.
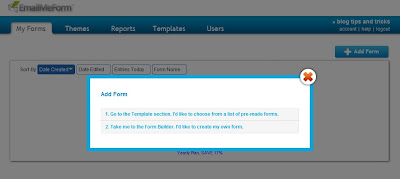
3) A popup window wll come up to show you two options:
a) You can go to template section and choose from a list of pre-made forms.
b) Or you can go to form builder to create your own form.
4) I would prefer to create my own form. Choose the form builder option.
5) Choose parameters you need in your contact form.
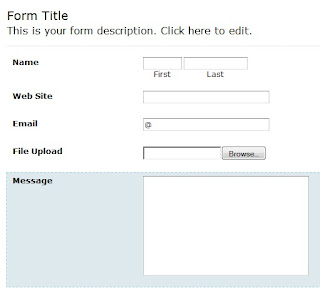
I have selected Name, Website, Email, File Upload and Paragraph text.
I have changed field Label of "Paragraph Text" to "Message"
7) Now my form looks like this:
8) Now click on the Form Title to give title to your form and add some descrption or you can uncheck tick if you dont need this. I have uncheck this parameter. Click Save button.
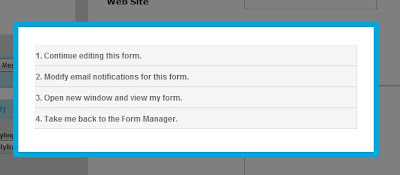
9) A popup wndow will come up like this:
Choose the second option and add a recipient email ID.
8) Again a popup window will show up choose the third option.
9) In Form manager Click Code and Choose the "HTML Only" option and copy the code.
11) Paste the code to your newly created blogger page and you are done. To know how to create blogger page read How To Create A New Page In Blogger.
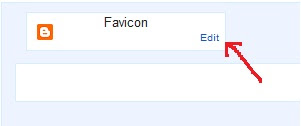
How To Add Or Change Favicon On Blogger
Blogger also allow its users to remove or change their blog's favicon anytime. This favicon can be a unique identity of your blog. So design your favicon and add new favicon in your blog. Above picture illustrates the difference between the default Blogger favicon and self designed favicon. Build a impressive and unique favicon for your blog. This tutorial is for helping you in removing default Blogger favicon and adding your self designed favicon. You should be ready with your self designed favicon before applying this change in your blog.
Steps To Add Or Change Favicon On Blogger:
1) Log in to your blogger account.
2) Go to Blogger Admin>Layout
3) Click on the Edit link on the "Favicon" setting.
4) A popup window will open from where you can browse to your favicon image kept in your hard drive to replace the default favicon image. Click on browse and select the favicon file from your computer hard drive. Always remember that favicon file must be a square image, file must be in .ico file extension and file must be less than 100 KB in size.
5) Click on Save button and open your site to see the change.
Now you got your self designed favicon in your blog. How it feels to have your own favicon of your blog???
How To Submit Blogger Sitemap To Google Webmaster
Today I am going to show you how you can submit your Blogger blog to the giant search Engine - Google. Google is the most popular search engine and number of webpages indexed by Google is uncountable. To make Google find, index and rank your site you need to submit your sitemap of your site to Google Webmaster Tools. Google Webmaster is a good SEO tool to use. You could also keep track of your sites statistics with the help of Google Webmaster Tools. As a new blogger you may not know how to submit your blogger sitemap to Google Webmaster Tools. Here I am to help you.
Steps To Submit Blogger Sitemap To Google Webmaster:-
1) Go to http://www.google.com/webmasters/
2) Sign in to Webmaster Tools with your gmail id and password
3) You can see now a thumbnail and a link of your site. Click on the anyone of them to go to Dashboard of Webmaster Tools.
4) Click on Sitemaps
5) Click on ADD/TEST SITEMAP
Use http://YOURBLOGNAME.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500 as your blogger sitemap
where red section is the name of your blog
Copy and paste the blue section of your sitemap in the space provided.
6) Click on Submit Sitemap and refresh the page
Your webpages are submitted and waiting to be indexed.
When you login to your Google Webmaster some days later, you should be able to see the indexed pages and statistics of your blogger. Hope this helped you.
How To Add A Widget Of Social Media Sharing Buttons
Steps To Add A Widget Of Social Media Sharing Buttons
1) Log in to your blogger account.
2)Go to Blogger Admin > Layout > Click on Add a Gadget.
3) Select HTML/Javascript in Add a Gadget window.
4) Copy and paste the given code below in the content box.
5) Click on Save button. Now you got that widget in your blog.
You can add this widget anywhere you want. Choose the buttons of your favourite social networking sites. Your visitors will definitely share your post if they like your posts.
Here in my blog, you can find some different widgets too for social media sharing.
-
HeartATech
Copyright©2012 HeartATech. Articles cannot be reproduced without permission from the author.
Powered by Blogger