A blog about technology, Internet, social media, blogging tips, seo tips, computer tips and tricks, earning money online, etc.
Importance Of Title Of The Article In Your Blog
Just think how much important is your title of your articles of your blog in search engines point of view. You must know that if your pages are indexed by search engines, then your pages will appear in search results by its post title and blog title. So choosing a very attractive title for your articles will be a good idea to make people click to read your articles. To get more traffics from search engines select the title of your articles very wisely.
Now lets talk about the length of the title. Short and simple title is always the right choice to choose. Make sure that your title is very short and simple. So visitors at once seeing your title could understand about your article very easily. Readers don't like very lengthy and complicated titles and will definitely ignore it.
If you are really thinking of driving more traffics to your blog then try to use effective keywords that drives more traffics to your blog in the title of your articles. Using keywords that drives maximum traffic to your blog in your title could be an excellent idea. It would be a good SEO technique to follow and try to implement it .
Now you could imagine the role of the title of your article in earning traffics to your blog and how much important is the title of your article. Every blogger should follow these guidelines mentioned above to get more success in blogging field.
Choose your title intelligently and keep blogging.
Hope you like it :)
Choosing A Niche For Your Blog
After creation of a blog, choosing a niche for your blog is very much important.
-->Choose the topic in which you are interested.
-->Choose the topic what you like to write the most.
-->Choose the topic in which you have a commendable knowledge.
-->Choose the topic in which you have done enough research.
-->Choose the topic what your readers wants to read.
The above given points are the guidelines what you should keep in your mind before writing posts in your blog. Just writing something in your blog will not gonna attract readers to read your posts. You should choose a niche for writing your posts and must stick with that niche forever. This is gonna help your visitors to understand what your blog is actually all about. And if they like your post, they will remain loyal to your all future posts and will keep coming to your blog to read your posts.
How To Use HTML Code Inside Blog Post In Blogger
Steps To Use HTML Code Inside Blog Post In Blogger:-
1. Instead of writing your codes directly in your Blogger post editor, write your codes in any text editor. I use Microsoft Word.
2. Replace
"<" with "<"
and
">" with ">"
To do this task easily use the Find and Replace feature of your text editor.
3. Now you can copy and paste the codes in the Blogger post editor.
Alternatively, you can also use online HTML encoder-decoder tools provided by various websites. I am providing link to one of such website that provides online HTML encoding-decoding services which I got on google search.
http://htmlentities.net/
Happy blogging :)
How To Submit Blogger Blog To Bing And Yahoo
1--> Login to Bing Webmaster with your Hotmail account. If you dont have an account then signup for an account.
2--> Enter your blogger blog URL in Add a Site box and click on Add.
3--> Enter sitemap as http://your-blog-name.blogspot.com/feeds/posts/default
5--> Now you are given 3 options to verify your site.
- Option 1: Place an XML file on your web server
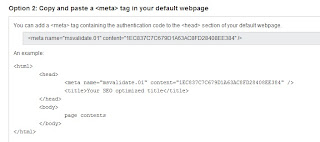
- Option 2: Copy and paste a <meta> tag in your default webpage
- Option 3: Add CNAME record to DNS
6--> Go to your blogger Admin page > Template > Edit HTML.
Ctrl + F and find </head> and paste the <meta> tag above/before it. Click on Save Template
7--> Click on Verify and your site is verified. It will take some days to indexed your site's URLs
Post Title Followed By Blog Title
By default your Blogger blog title appears first followed by your post title in search engines. People always search for more specific contents. And because of this reason there are more chances of overlooking of your website link by visitors even if your link is at the top of the search results of search engines. To increase click conversion of your links, display your post title first followed by your blog title because it is the post title that gives visitors an idea about what the post is all about and what contents the post is containing. It will surely help in attracting visitors eyes to your links to a large extent. In this post I will show you how to implement it by using a small piece of code in your blogger template.
1) Login to your Blogger account
2) Go to Blogger Admn Page > Template > Click on Edit HTML >Click on Proceed
3) At the top of your template you would find a piece of code similar to the codes given below.
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
4) Replace the line
<title><data:blog.pageTitle/></title>with the code below.
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
5) Its all done. Now your post title will appear first followed by the blog title.
Add Mashable Like Social Media Widget
Many bloggers have already added this widget in their blog. If you want to add this widget in your blog then follow the steps that includes mere copy and paste task. Here is the complete steps to be taken to get the mashable like social media widget in your blogger blog.
1) Login to your Blogger account.
2) Go to Blogger Admin Page > Layout
3) Click on Add a Gadget and select HTML/Javascript.
4) Copy-paste the code given below in notepad:
Now look after the following things that are given below:-
Replace YOURFACEBOOKUSERNAME with your Facebook username.
Replace YOURTWITTERUSERNAME with your twitter username.
Replace YOURFEEDBURNERTITLE with your Feedburner title. Your Feedburner title is the word added at the end of your Feedburner link. Example: http://feeds.feedburner.com/YourFeedBurnetTitle
Replace YOURRSSFEEDLINK with your feedburner link.
Replace YOURLINKEDINPROFILELINK with your Linkedin profile link.
Replace YOURGOOGLE+PROFILELINK with your Google Plus profile link.
After replacing all these parameters mentioned above, copy and paste the final codes from your notepad to the HTML-Javascript section.
5) Click Save and get your Mashable like social media widget.
Contact me if you want to more about it or if you are facing some problem in the steps. Just throw a comment in the comment box, I will be there.
For this wonderful social media widget, all credits goes to the man behind mashable.com.
How To Create A New Page In Blogger
Let's now come to the point. The reason of writing this post is to help you in creating new pages in Blogger blogs. If you are a newbie and don't know how to create a page in Blogger blogs then read this post. I am creating a sample page to show you the whole process.
Steps To Create A New Page In Blogger:
1) Login to your Blogger account.
2) Go to Blogger Admin>Pages
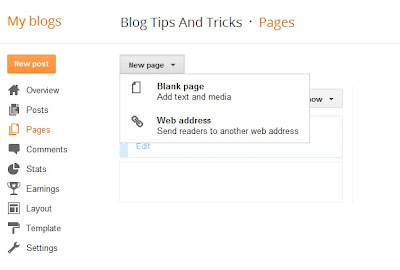
3) Click on New page
4) Select Blank page
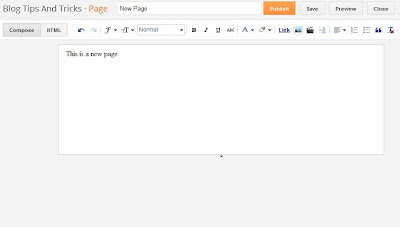
5) Page Editor will come up. Enter page title in page title section and write your content in the content box. There you can see a editor menu bar that will help you in styling your content. For example you can change text fonts, choose text colours, make text bold, italics etc . You can also put links or images in your content.
5) After you are done with editing your content, click on Publish to create your new page.
My sample page look like this:
You can put the link of your new page anywhere in the blog where you want to show the link to your readers. The best position for putting the link of your pages are position above header and position below header because it will be more visible to your visitors. So this is how you can create new pages in Blogger blog. For more tips and tricks keep visiting bloglivead.blogspot.com regularly. You can also like my facebook page for getting all the latest updates. URL of my facebook page is - facebook.com/BlogLive123
-
HeartATech
Copyright©2012 HeartATech. Articles cannot be reproduced without permission from the author.
Powered by Blogger