A blog about technology, Internet, social media, blogging tips, seo tips, computer tips and tricks, earning money online, etc.
How To Install A Blogger Template
There are only few templates that are provided officially by Blogger. You can find a large number of blogs using same blog template. To avoid your blog just don't look like any other blog, it is advisable to use template other than that are provided by Blogger. But where you will get different template that doesn't look like the template provided by Blogger. If you know HTML/CSS coding then you can make your own template. If you dont have HTML knowledge to manually customize your template then what will you do. Okay here is the solution. You can always download templates from websites that provides free Blogger template services. Search for the best template that suits your needs and right for your blog and use it in your Blogger.
After downloading the template follow the steps given below to install the blogger template. Before applying any changes it is advisable to save your current template in your computer harddisk so that in case of any problem you can always get back your old template successfully.:
Steps To Install A Blogger Template
1: First of all download the Blogger template from a website providing free Blogger templates to your PC and unzip it.
2: Log in to your blogger account.
3: Go to Blogger Admin>Template>Click on Backup/Restore.
4: Click on Browse button and Go to the folder where you downloaded and unzipped the template files.
5: The folder has a XML file. Select the XML file .
6: Click Upload button and wait till it is uploaded completely .
It's all done. Check your blog template.
So why we use same template that many other bloggers are using. If you know coding then it is advisable to make your own blog template. Be unique and have unique template for your blog just like your unique personality. Happy blogging!!!
After downloading the template follow the steps given below to install the blogger template. Before applying any changes it is advisable to save your current template in your computer harddisk so that in case of any problem you can always get back your old template successfully.:
Steps To Install A Blogger Template
1: First of all download the Blogger template from a website providing free Blogger templates to your PC and unzip it.
2: Log in to your blogger account.
3: Go to Blogger Admin>Template>Click on Backup/Restore.
4: Click on Browse button and Go to the folder where you downloaded and unzipped the template files.
5: The folder has a XML file. Select the XML file .
6: Click Upload button and wait till it is uploaded completely .
It's all done. Check your blog template.
So why we use same template that many other bloggers are using. If you know coding then it is advisable to make your own blog template. Be unique and have unique template for your blog just like your unique personality. Happy blogging!!!
How To Add Floating Social Media Buttons
We all know that how much social media influences our daily life. Social media can be a good way in the promotion of any blog or website. Adding social media plugins or widgets can be a great helping tool in the success of any blog or website. Floating social media button is one of the widget that you can add in your blog. Floating social media button is a very popular widget that I guess you have notice in many blogs. It looks just like the screenshot given below. Floating Social Media Buttons is a great looking widget that you can also incorporate in your Blogger blogs.
It is not an hard task to add this widget in your blog. You have to just copy and paste some piece of codes in your blog. I am here to guide you in achieving this one without any mistake. All the steps for this task are given below. Just follow the steps carefully to get the floating social media button in your blog.
Steps To Add Floating Social Media Buttons
1) Log in to your blogger account.
2) Go to Blogger Admin >> Layout >> Click on Add a Gadget
3) Select HTML/Javascript in Add a Gadget window.
4) Copy and paste the given code below in the content box
Click Save button and you have done it.
You can adjust the position of the this widget where you want this widget to be appeared.
In addition to this you can also add some more buttons of social networking sites. This widget is not only useful one but also great and amazing in look-wise.
Don't hesitate to ask any query. If you are facing any kind problem ask me. It will be my pleasure to answer your quieres.
Enjoy the great experience of social media sharing of your blog posts!!!
It is not an hard task to add this widget in your blog. You have to just copy and paste some piece of codes in your blog. I am here to guide you in achieving this one without any mistake. All the steps for this task are given below. Just follow the steps carefully to get the floating social media button in your blog.
Steps To Add Floating Social Media Buttons
1) Log in to your blogger account.
2) Go to Blogger Admin >> Layout >> Click on Add a Gadget
3) Select HTML/Javascript in Add a Gadget window.
4) Copy and paste the given code below in the content box
<!-- floating page sharers Start --> <style> #pageshare {position:fixed; bottom:15%; margin-left:-71px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;} #pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;} .fb_share_count_top {width:48px !important;} .fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;} .FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;} .FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;- webkit-border-radius:3px;font-size:8px;} </style> <div id='pageshare' title="Get this from http://bloglivead.blogspot.com/"> <div class='sbutton' id='fb'> <a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script> </div> <div class='sbutton' id='rt'> <script src="http://tweetmeme.com/i/scripts/button.js" type='text/javascript'></script> </div> <div class='sbutton' id='digg' style='margin-left:3px;width:48px'> <script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script> <a class="DiggThisButton DiggMedium"></a> </div> <div class='sbutton' id='gplusone'> <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone> </a></div> <div style="clear: both;font-size: 9px;text-align:center;"><a href="http://bloglivead.blogspot.com/2012/06/how-to-add-floating-social-media-buttons.html">Get this</a></div> </div> <!-- floating page sharers End -->
Click Save button and you have done it.
You can adjust the position of the this widget where you want this widget to be appeared.
In addition to this you can also add some more buttons of social networking sites. This widget is not only useful one but also great and amazing in look-wise.
Don't hesitate to ask any query. If you are facing any kind problem ask me. It will be my pleasure to answer your quieres.
Enjoy the great experience of social media sharing of your blog posts!!!
How To Add Facebook Like Button To Blogger Blog Posts
Today's generation is all about Social Networking. People use social networking sites more than any other sites in the Internet. If you own any blog then you can even promote your blog using these social networking sites. Social media plays a large significant role in promoting a blog. Facebook is among the most popular social media site. It would not be wrong to say that Facebook is the king of the social network. A large traffic can be achieved into your blog via facebook. To make sharing of your blog posts easier adding a facebook like or share button in your blog will be always very intelligent.
You can add facebook like button in your Blogger blog posts. Adding this facebook like will definitely increase your blog's popularity to a great extent. I am going to give you step by step instructions to add facebook like button in your every blog posts just below your blog posts title. Save your template before doing it so that in case of any error you can recover your template easily. Carefully follow the steps given below.
Steps To Add Facebook Like Button To Blogger Blog Posts
1) Log in to your blogger account.
2) Go to Blogger Admin-->Template-->Click on Edit HTML
3) Click on Proceed
3) Check Expand Widget Templates.
4) Press CTRL+F and find following code
You can add facebook like button in your Blogger blog posts. Adding this facebook like will definitely increase your blog's popularity to a great extent. I am going to give you step by step instructions to add facebook like button in your every blog posts just below your blog posts title. Save your template before doing it so that in case of any error you can recover your template easily. Carefully follow the steps given below.
Steps To Add Facebook Like Button To Blogger Blog Posts
1) Log in to your blogger account.
2) Go to Blogger Admin-->Template-->Click on Edit HTML
3) Click on Proceed
3) Check Expand Widget Templates.
4) Press CTRL+F and find following code
<div class="post-header-line-1">
5) After that paste the following code before the above given code.
<b:if cond='data:blog.pageType == "item"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/> </b:if>
6) Click on Save Template.
Now you can see facebook like button below blog posts title on your every blog posts. You can also add this button anywhere you like. Alongside this facebook like button you can also add other social button.
If you are facing any problem in adding this code in your blog then asked me, I would definitely help you.
Dont forget to like my post before leaving this page. Thanks.
How To Remove Blogger Navbar
In my last post, I had explained how you can create your blog in blogger. To read the post, click the link How To Create A Blog In Blogger. If you have created your blog in Blogger then by default a navbar comes with it that appears in the top position of your blog. Many of you don't like it and want to remove this navbar from your blog completely. It gives an awkward and irritating look to your blog.
Are you feeling very uneasy because of this navbar appearing in your blog? Are you searching for a solution to remove this navbar completely from your Blogger blog? Then you are in the right place my friend.
This tutorial will guide you to complete steps so that you can remove this navbar completely from your Blogger blog. Don't think that this is gonna be a very complicated process and you are gonna mess up with your blog while doing it. This is a very easy process. So you don't have to worry about it. You don't have to go to Edit HTML section for achieving it. You just have to paste a simple CSS code to achieve it.
Steps To Remove Blogger Navbar:-->
1) Log in to your blogger account.
2) Go to your Blogger admin page>Template>Click on Customize
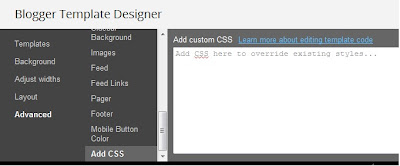
3) Go to Advance>Add CSS
.
4) Paste the following code in the Add custom CSS field and click on Apply to blog
Thats it, Blogger Navbar has been removed completely from your blog. Refresh your blog to check it. Now I guess you are feeling quite happy with your blog's outlook.
For more Blogger tips and tricks, blog customizations, click on Blogger Tutorials and for blogger widgets, click on Blogger Widgets . Keep visiting my blog for more tips and tricks .
Are you feeling very uneasy because of this navbar appearing in your blog? Are you searching for a solution to remove this navbar completely from your Blogger blog? Then you are in the right place my friend.
This tutorial will guide you to complete steps so that you can remove this navbar completely from your Blogger blog. Don't think that this is gonna be a very complicated process and you are gonna mess up with your blog while doing it. This is a very easy process. So you don't have to worry about it. You don't have to go to Edit HTML section for achieving it. You just have to paste a simple CSS code to achieve it.
Steps To Remove Blogger Navbar:-->
1) Log in to your blogger account.
2) Go to your Blogger admin page>Template>Click on Customize
3) Go to Advance>Add CSS
.
4) Paste the following code in the Add custom CSS field and click on Apply to blog
#navbar-iframe { display: none !important; }
Thats it, Blogger Navbar has been removed completely from your blog. Refresh your blog to check it. Now I guess you are feeling quite happy with your blog's outlook.
For more Blogger tips and tricks, blog customizations, click on Blogger Tutorials and for blogger widgets, click on Blogger Widgets . Keep visiting my blog for more tips and tricks .
How To Create A Blog In Blogger
You have come across uncountable blogs while browsing Internet in your life. But have you ever thought of creating your own blog and let the world read your blog posts. Yes, you can create your own blog very easily and totally free of cost. And above all you dont need to learn languages like HTML or CSS in creating your blog. You dont have to be an expert in codings for building your own blog. Only you got to have is your writing ability and little bit of free time.
There are many free blogging platforms available online. The most popular blog platforms among them are Blogger, Wordpress, Typepad etc. Blogger is one of the free blogging platform and it is powered by Google. It has got numerous features that many other blogging platform don't have. This blog of mine is set up in Blogger Platform. I am fully satisfied with Google Blogger.
Anyone can create his own blog. Are you planning of creating your own blog? If yes then just read this tutorial that will guide you. Today I am going to show you the initial step for setting up your blog in Blogger. This tutorial is going to help you in creating your blog in blogger. Follow the step given below.
Steps To Follow:-
1) First of all you need a gmail account. If you dont have, signup for a gmail account.
2) Go to blogger.com. Login with your gmail id and password.
3) It will request you to confirm your profile. Click on continue to blogger button.
4) You are now in the dashboard of blogger dashboard. Click on the New Blog button.
5) Give Title and Address to your blog. Choose one template for your blog and click Create blog!
6) Your Blog has been created. You can now start writing posts in your blog.
After all step has been done you can start writing your first post. Always write good and unique contents in your blog because that's what all search engines likes about including Google.
For any kind of help you need about Blogger, you can comment here. Browse my blog for Blogger tips and tricks. You will find many tips and tricks in this blog. For more Blogger tips and tricks, keep visiting my blog. Thanks to all for visiting my blog.
There are many free blogging platforms available online. The most popular blog platforms among them are Blogger, Wordpress, Typepad etc. Blogger is one of the free blogging platform and it is powered by Google. It has got numerous features that many other blogging platform don't have. This blog of mine is set up in Blogger Platform. I am fully satisfied with Google Blogger.
Anyone can create his own blog. Are you planning of creating your own blog? If yes then just read this tutorial that will guide you. Today I am going to show you the initial step for setting up your blog in Blogger. This tutorial is going to help you in creating your blog in blogger. Follow the step given below.
Steps To Follow:-
1) First of all you need a gmail account. If you dont have, signup for a gmail account.
2) Go to blogger.com. Login with your gmail id and password.
3) It will request you to confirm your profile. Click on continue to blogger button.
4) You are now in the dashboard of blogger dashboard. Click on the New Blog button.
5) Give Title and Address to your blog. Choose one template for your blog and click Create blog!
6) Your Blog has been created. You can now start writing posts in your blog.
After all step has been done you can start writing your first post. Always write good and unique contents in your blog because that's what all search engines likes about including Google.
For any kind of help you need about Blogger, you can comment here. Browse my blog for Blogger tips and tricks. You will find many tips and tricks in this blog. For more Blogger tips and tricks, keep visiting my blog. Thanks to all for visiting my blog.
How To Hide Drives In Windows Without Using Any Software
We are going to share you a trick to make a hidden drive in your computer. We are not going to use any kind of software to do it. Keep your personal and confidential files and folders in that drive to protect it from others. This technique is very simple and reliable. You are not going to face any degradation in the performance of your computer from this trick.
How To Access Facebook Without Internet Connection
Facebook is the giant in the social networking field. Facebook users in India increasing day by day. Today India is spotted No.3 in the ranking according to Facebook statistics by country. Many of us couldn't live without logging in to our Facebook account. It has become an integral part of our daily life. But when you are out of your city to a remote area for some purpose and you don't have access to Internet, then what will you do? The answer is Fonetwish. Fonetwish is the first in the world that allows users to
access Facebook without going on the Internet.
Subscribe to:
Comments (Atom)
-
HeartATech
Copyright©2012 HeartATech. Articles cannot be reproduced without permission from the author.
Powered by Blogger